You're viewing help content for version:
Markdown is a way to style text on the web. You control the display of the document; forma˜ing words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or.
- 6.3
Caution:
This functionality requires the application of AEM 6.3 Service Pack 3 (6.3.3.0).
- Each Markdown file must have one and only one H1 heading. The H1 heading must be the first content in the file after the YML metadata block. H2 headings automatically appear in the right-hand navigating menu of the published file.
- Converted Markdown h1 State Farm 😎 h2 Berkshire Hathaway - ### h3 Progressive Group #### h4 Liberty Mutual ##### h5 Allstate ##### h6 Travelers Group.
- Markdown is a better way to write HTML, without all the complexities and ugliness that usually accompanies it. Some of the key benefits are: Markdown is simple to learn, with minimal extra characters so it’s also quicker to write content.
- Markdown was created in 2004 by John Gruber in collaboration with Aaron Swartz. The goal of Markdown is clear: “Create an easy-to-read, easy-to-write plain text format, which can be converted (optionally) to structurally valid XHTML (HTML).” That is why Markdown and HTML are closely related.
When you are authoring, the content fragment editor uses markdown syntax to allow you to easily write content:
You can define:
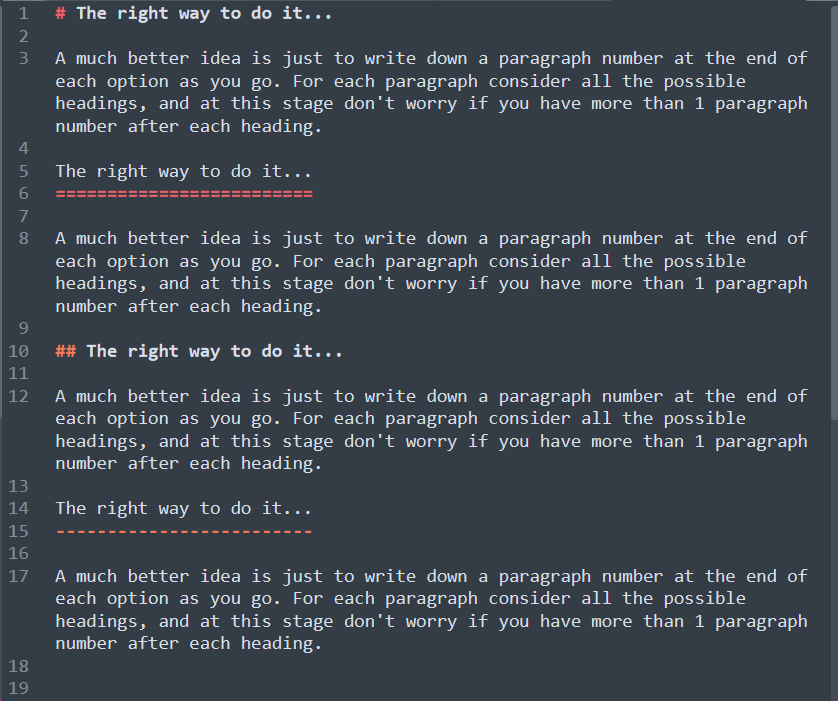
To create a header by placing a hash tag (#) in front of the heading. One hash tag (#) is used for an H1, two hash tags (##) for a H2 etc. You can use up to 6 hash tags. For example:
#This is an H1
##This is an H2
###### This is a H6
Optionally, you can create a H1 by underlining the text in equal signs and create a H2 by underlining the text in minus signs. For example:
This is an H1
This is an H2
--------------
A paragraph is simply one or more consecutive lines of text, separated by one or more blank lines. A blank line is a line containing nothing but spaces or tabs. Normal paragraphs should not be indented with spaces or tabs.
A line break is created by ending a line with two or more spaces then a return.
You can create inline and reference links.
In both styles, the link text is delimited by square brackets [].
These are examples of inline links:
This is [an example](http://example.com/ 'Title') inline link.
This is [an example of an email link](emailto:myaddress@mydomain.info)
[This link](http://example.net/) has no title attribute.
A reference link has the following syntax:
Hey you should [checkout][0] this [cool thing][wiki] that I [made][].
[0]: http://www.google.ca
[wiki]: http://www.wikipedia.org
[made]: http://www.stackoverflow.com
The syntax for images is similar to the links. You can create inline and reference links.
For example, an inline image has the following syntax:


The syntax includes:
- An exclamation mark: !;
- followed by a set of square brackets, containing the alt attribute text for the image;
- followed by a set of parentheses, containing the URL or path to the image, and an optional title attribute enclosed in double or single quotes.
A Reference-style image has the following syntax:
![Alt text][id]
Where “id” is the name of a defined image reference. Image references are defined using syntax identical to link references:
[id]: url/to/image 'Optional title attribute'
You can quote text by adding the > symbol before the text. For example:
>This is block quotes
>asdhfjlkasdhlf
>asdfahsdlfasdfj
You can have nested block quotes. For example:
> This is the first level of quoting.
>
> > This is nested blockquote.
>
> Back to the first level.
You can create both ordered and unordered lists.
To create an unordered list, use the * symbol before the items in the list. For example:
* item in list
* item in list
* item in list
To create an ordered list, add the numbers, followed by a period, before each item in the list. For example:
1. First item in list.
2. Second item in list.
3. Third item in list.


You can add italic or bold styling to your text.
To can add italics as follows:
*single asterisks*
_single underscores_
Keyboard shortcut: Ctrl-I (Cmd-I)
You can bold text as follows:
**double asterisks**
__double underscores__
Markdown H1 X
Keyboard shortcut: Ctrl-B (Cmd-B)
To indicate a span of code, wrap it with backtick quotes (`). Unlike a pre-formatted code block, a code span indicates code within a normal paragraph.
For example:
Use the `printf()` function.

Code blocks are typically used to illustrate source code. You can create code blocks by indenting the code using a tab or a minimum of 4 spaces. For example:
This is a normal paragragh.
This is a code block.
You can use backslash escapes to generate literal characters which have special meaning in formatting syntax. For example, if you wanted to surround a word with literal asterisks (instead of an HTML <em> tag), you can use backslashes before the asterisks, like this:
*literal asterisks*
Backslash escapes are available for the following characters:
backslash
` backtick
* asterisk
_ underscore
{} curly braces
[] square brackets
() parentheses
# hash mark
+ plus sign
Markdown H1
- minus sign (hyphen)

Markdown Alt-h1
. dot

Comments are closed.